
Background
Touch Payments believes the eRetail industry needs reinvention. As an alternative to other digital payment systems, Touch Payments addresses the most inconvenient aspect of online shopping: the inability to try before paying. By creating a 'try-before-you-buy' offer, they give customers the choice to deal with online shops on their own terms, much like they would in a brick-and-mortar shop, at no added cost for online shops.
My role
UX Designer
Tools
Sketch, InVision, Google analytics
Duration
2 months
Brief
Challenge
Recent research showed that purchasing online still faces a massive dropout rate during the checkout process. In fact, out of 100 people who start the checkout process, only 26 will complete their purchase. On mobile devices, it’s even less, with only 3 people completing their purchase. The main reasons are:
- 58% for payment security concerns
- 47% prefer trying in-store
- 37% feel the process takes too long
Nowadays, people are shopping across multiple devices, but the conversion rate on mobile devices is minimal compared to desktops. Mobile shoppers do not complete a purchase because:
- 41% think it is too difficult to enter credit card information
- 47% feel it takes too long to complete the checkout process
Solution
Touch Payments provides a fast and safe checkout experience with no credit card, pre-registration or password required. This seamless process means less friction and increased conversion on all devices. The only restriction is a credit limit allocated to each customer based on a real-time scoring algorithm that defines a risk profile.
Below this credit limit, with just a few personal details, a customer can purchase instantly, be delivered, and have 16 days to pay for what they keep. By doing so, Touch Payments addresses the three major frustrations of online shopping.
Credit Limit Reached
When a customer reaches their credit limit during the checkout process, the current system will not allow the try-before-you-buy offer. Instead, it will ask for immediate payment of the current order to finalize it. Most user feedback pointed out this as a major issue that needs to be addressed.
The lack of options in this situation resulted in losing the customer and a potential sale. The process needed to be updated to provide additional options to users who still want to benefit from the try-before-you-buy offer.
Understand
Two additional options
Touch Payments rewards customers that connect their social media accounts by increasing their credit limit. However, this was only available for returning customers from their Touch Payments dashboard. By including this feature inside the checkout process, new and returning customers can influence their credit limit when they need it the most without exiting the checkout.
For returning customers, reaching the credit limit means they potentially already have outstanding orders. Yet, the checkout process only asks for immediate payment for the current one. Another new option allows access to previous orders, so they can choose to pay one or more of them, thus lowering the outstanding credit amount and bringing them back under the limit. This enables them to benefit from the try-before-you-buy offer again.
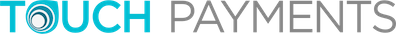
Checkout Process
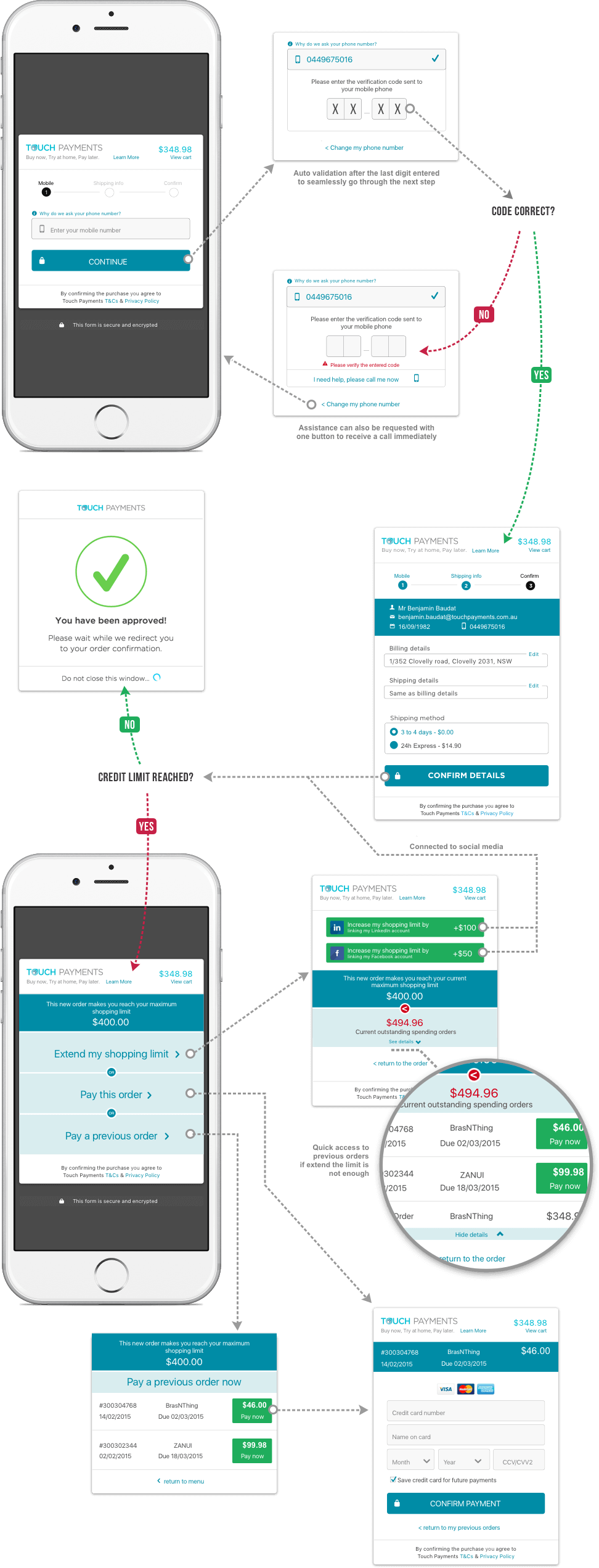
I started by mapping all the interactions a customer goes through during the checkout process. Creating a simplified user flow helped understand where the new features would fit in while keeping the process as short as possible.

It was also helpful to have a visual that synthesized the path of least resistance and different loops for new or returning customers, high-risk profiles, and where timeouts could occur.
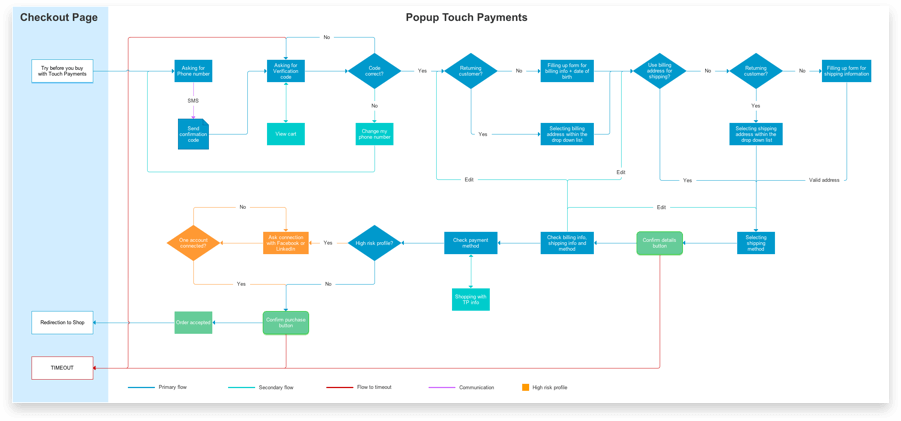
Approved orders and Communication
Touch Payments takes a financial risk for the shop by giving customers 16 days to pay for only what they keep. Therefore, transparent communication is in place to clearly inform customers about their current order status, credit situation, return process status, order due dates, and payment information.

It was crucial to understand what the status of an order presented inside the customer dashboard means after being approved. Email is the preferred medium to notify order status and send payment reminders. However, before a critical threshold when fees are applied, SMS reminders are used to maximize user awareness.
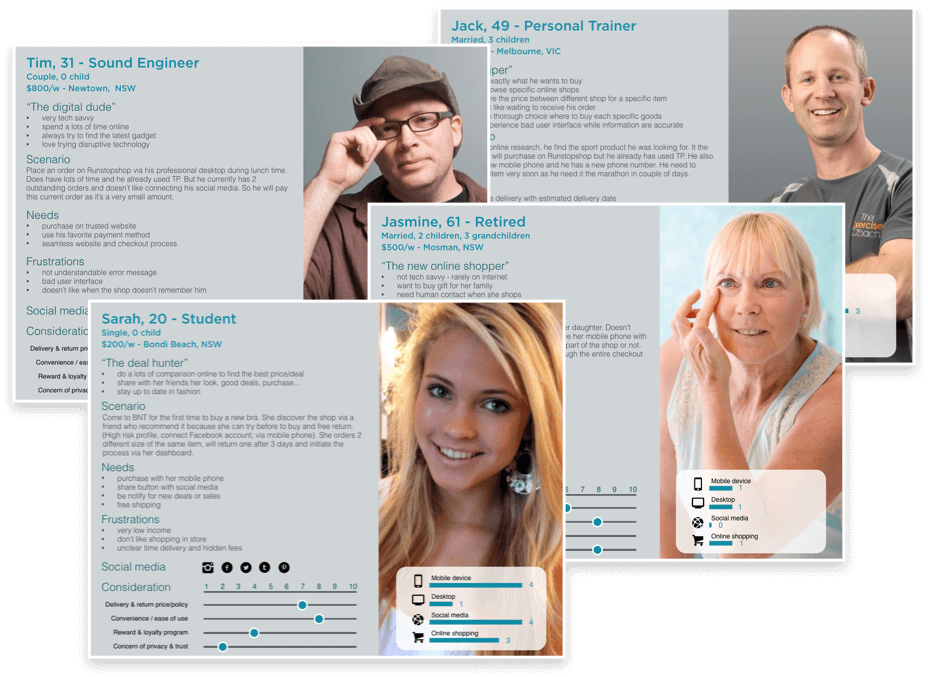
Personas
The most important design tool was creating personas to summarize all the findings from data analytics, the support team, and user interviews. I could identify the most represented behaviors around needs, frustrations, social media use, important purchase considerations, and devices used. Touch Payments focuses on mobile shoppers who are usually more frustrated, but as a shared responsive checkout solution, desktop buyers are crucial to the business.

Design
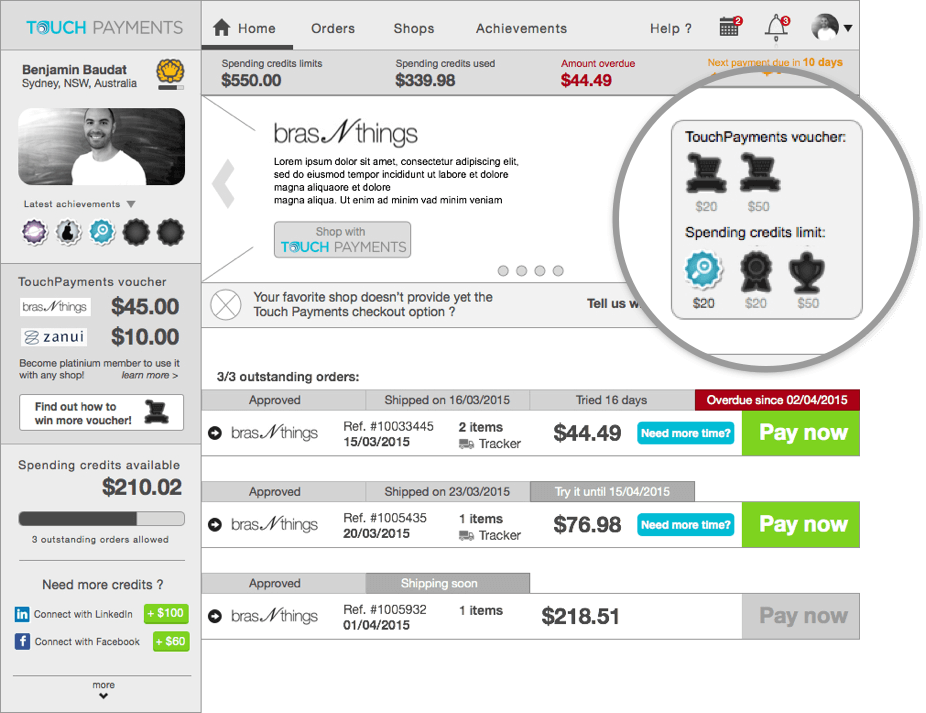
New Option Screens
The backend system calculates the total order amount and checks if the total outstanding amount exceeds the credit limit. If the customer is in this situation, I designed a new screen offering three different options. The first option shows which social media accounts can be linked to increase the credit limit. The user can also access previous orders by clicking on "details" underneath their total spending amount.
The third option presents all components of the outstanding amount, including previous orders and the current one.
Here is an extract of the new screen flow when the credit limit is reached for a returning customer. Contact details and default billing and shipping information are automatically populated, with only the shipping method requested to minimize user input and streamline the checkout process.

Empower The User
When a customer needs to extend their credit limit, I chose to present all the information needed to make a decision. They can see which social media accounts can be linked to increase the credit limit and view a summary of their credit situation, including the maximum shopping limit and total outstanding orders. Returning customers can access their previous orders with details and total amounts, making it easy to decide whether to increase the limit or pay a previous order to benefit from the try-before-you-buy offer.
My main goal was to design screens that provide maximum information to help users understand their financial situation with Touch Payments. Transparency is at the core of Touch Payments' values, giving customers the responsibility to make their own choices.
Impact
Positive Feedback
I ran usability testing with returning and potential future customers in a staging environment to simulate real experiences and data. I received very positive feedback, with 68% of users willing to connect their social media during checkout to finalize an order and use the try-before-you-buy offer.
Additionally, 59% of the returning customers would pay a small previous order to also benefit the offer. However, a majority of users found it potentially confusing to pay a previous order with a different amount and then confirm the current order during the same checkout process.
Next Step
I also worked on the customer dashboard to provide more flexibility and influence over the shopping experience. I developed the first version of a gamification system that rewards customers who use Touch Payments multiple times. This system grants access to badges and new rewards as incentives across all shops that offer Touch Payments as a payment method. For instance, paying X orders before their due dates could provide a voucher, or answering feedback surveys could increase the credit limit.
(early stage research wireframe)